今回は「顧客登録画面」を新たに作成し、顧客情報を入力することで、データベースへ値を登録する機能を作成していきたいと思います。
前回は「顧客一覧画面」で登録された顧客情報を確認するために直接データベースへ顧客情報の値を登録しましたが、今回はブラウザ上(「顧客登録画面」)からデータベースへデータの登録を行えるようにしていきます。
前回までの内容はこちら
【JavaWebアプリケーション#1】概要と学べること
※内容名は略称しています。
【JavaWebアプリケーション#2】基本的なログイン機能
【JavaWebアプリケーション#3】登録データをブラウザで表示
リンクの作成
まずは「顧客一覧画面」から「顧客登録画面」へ遷移するリンクを作成しておきます。
追記:39行目
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page import="java.util.*" %>
<%@ page import="object.Customer" %>
<% List<Customer> customer_list = (List<Customer>)request.getAttribute("customer"); %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>顧客一覧画面</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta1/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-giJF6kkoqNQ00vy+HMDP7azOuL0xtbfIcaT9wjKHr8RbDVddVHyTfAAsrekwKmP1" crossorigin="anonymous">
</head>
<body>
<div class="mx-auto text-center" style="width: 70%;">
<h2 class="text-center mb-3">顧客一覧</h2>
<table class="table table-striped">
<thead>
<tr>
<th scope="col">顧客ID</th>
<th scope="col">お客様名</th>
<th scope="col">住所</th>
<th scope="col">登録日</th>
<th scope="col">更新日</th>
</tr>
</thead>
<tbody>
<% for(Customer cus : customer_list){ %>
<tr>
<td><%= cus.getCustomer_id() %></td>
<td><%= cus.getName() %></td>
<td><%= cus.getAddress() %></td>
<td><%= cus.getRegistered_time() %></td>
<td><%= cus.getUpdated_time() %></td>
</tr>
<% } %>
</tbody>
</table>
<a href="<%=request.getContextPath() %>/CustomerRegisterServlet">顧客登録画面へ</a>
</div>
</body>
</html><a>タグを使用してサーブレット(この後で作成するCustomerRegisterServletのdoGetメソッド)に処理を移しています。
コンテキストパスについてはこちら
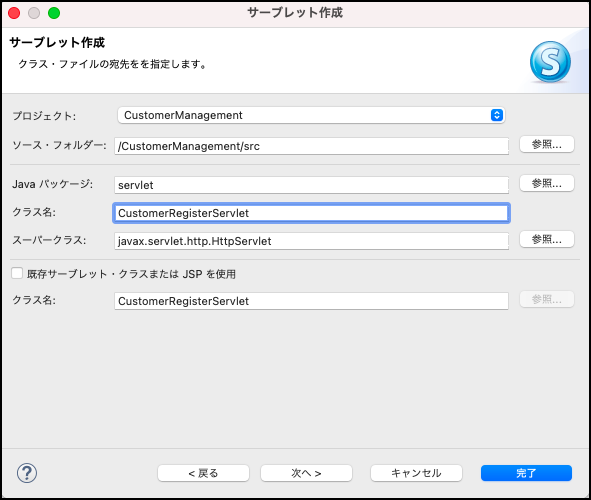
サーブレットの作成
では新たに顧客情報を登録する処理をメインとするサーブレットを作成していきます。
パッケージ名:servlet / クラス名:CustomerRegisterServlet

package servlet;
import java.io.IOException;
import javax.servlet.RequestDispatcher;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
/**
* Servlet implementation class CustomerRegisterServlet
*/
@WebServlet("/CustomerRegisterServlet")
public class CustomerRegisterServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
// 顧客登録画面を表示させる
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
RequestDispatcher dispatcher =
request.getRequestDispatcher("WEB-INF/jsp/customer_register.jsp");
dispatcher.forward(request, response);
}
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
}
}「顧客登録画面」である「customer_register.jsp」へ遷移するようにしています。
JSPの作成
では「顧客登録画面」を作成していきます。
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta1/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-giJF6kkoqNQ00vy+HMDP7azOuL0xtbfIcaT9wjKHr8RbDVddVHyTfAAsrekwKmP1" crossorigin="anonymous">
<title>顧客登録</title>
</head>
<body>
<div class="mx-auto" style="width: 300px;">
<h1 class="mb-3" style="text-align: center">顧客登録画面</h1>
<form action="/CustomerManagement/CustomerRegisterServlet" method="post">
<div class="mb-3">
<label for="customerName" class="form-label">お客様名</label>
<input type="text" class="form-control" id="customerName" name="customer_name" required>
</div>
<div class="mb-3">
<label for="address" class="form-label">住所</label>
<input type="text" class="form-control" id="address" name="address" required>
</div>
<button type="submit" class="btn btn-primary">登録する</button>
</form>
<a href="#" onclick="window.history.back(); return false;" class="btn btn-primary mt-3">顧客一覧画面へ</a>
</div>
</body>
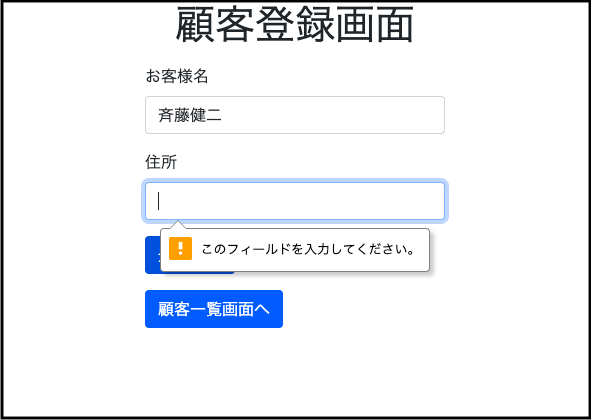
</html><input>タグの末尾にrequiredをいれています。これで「お客様名」もしくは「住所」が未記入のまま「登録」ボタンを押下するとメッセージを表示してくれます。

このバリデーション機能はフロント側で行っていますが、本来のWebシステムであればバックエンド側でもっと細かいバリデーションの機能を作成することが多いです。
例えば「住所」に英字表記があった場合はカタカタ表記で入力を促すメッセージを表示させるなどが可能です。(どのようなバリデーションにするかは仕様により決まります)
詳しく知りたい方はこちら
25行目:「顧客一覧画面」へ戻る際の記述です。JavaScriptを使用して実装しています。
これで「顧客顧客登録画面」が作成できました。
登録プログラムの作成
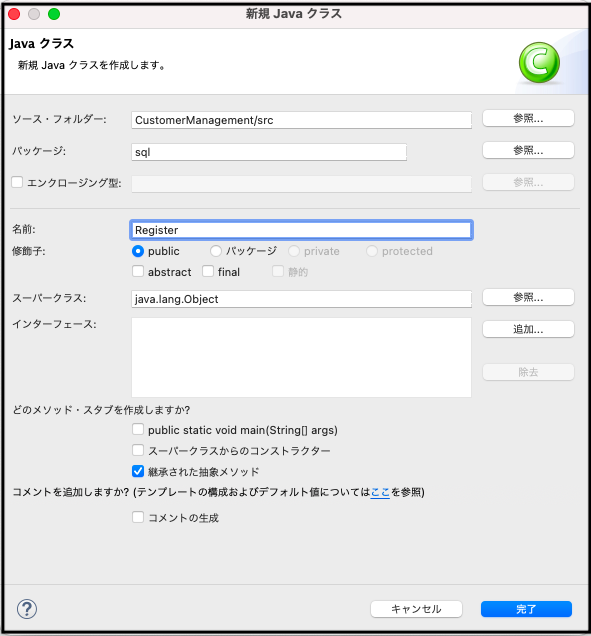
次は顧客登録を実際に行うプログラムを作成していきます。
パッケージ名:sql / クラス名:Register

ここで先へ進む前に…確認
顧客情報を登録するSQLは以前一度だけ、データベースに直接実行しています。
mysql> insert into customer_tb(admin_id, name, address) values(1, "松藤春治郎", "北海道札幌市");
Query OK, 1 row affected (0.05 sec)
mysql>今回は上記SQLをJavaのプログラム上で実行するのですが、顧客情報は管理者ID(admin_id)に紐付いて登録する必要があるため、管理者ID(admin_id)をRegister.javaで、もっと言えばCustomerRegister.javaで使用できるようにしておく必要があります。
管理者ID(admin_id)はログイン成功時に取得できるようにプログラムを設定していますが、ログイン成功時以降でも使用できるように新たにセッション機能を用いて、管理者ID(admin_id)をどのプログラム上でも取得できるようにしておきます。
追記:54〜57行目(LoginServlet.java)
package servlet;
import java.io.IOException;
import java.util.List;
import javax.servlet.RequestDispatcher;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
import object.Admin;
import object.Customer;
import sql.Login;
/**
* Servlet implementation class LoginServlet
*/
@WebServlet("/LoginServlet")
public class LoginServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
//ログイン画面を表示させる
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
RequestDispatcher dispatcher =
request.getRequestDispatcher("WEB-INF/jsp/login.jsp");
dispatcher.forward(request, response);
}
// ログイン処理の実装
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// 文字コードの設定
response.setContentType("text/html; charset=UTF-8");
request.setCharacterEncoding("UTF-8");
// ログイン画面で入力された値を取得
String admin_id = request.getParameter("admin_id");
String password = request.getParameter("password");
// ログイン画面で入力された値をもとに
// データベースに登録された管理者の値を取得
// 入力された情報でデータベースから値が取得できない場合
// ログイン失敗
Login login = new Login();
Admin admin = login.check(admin_id, password);
if(admin.isLogin_flag()) {
// ログイン成功 → 次の画面へ遷移
System.out.println("ログイン成功");
// ログイン成功時にセッションオブジェクトを作成する
HttpSession admin_session = request.getSession(true);
// セッションに管理者情報(オブジェクト)を格納
admin_session.setAttribute("admin", admin);
List<Customer> customer = null;
// データベースから取得した顧客情報を格納
customer = login.getCustomerInfo(admin_id);
// 格納した顧客情報を遷移先の画面に渡す
request.setAttribute("customer", customer);
RequestDispatcher dispatcher =
request.getRequestDispatcher("WEB-INF/jsp/customer_list.jsp");
dispatcher.forward(request, response);
} else {
// ログイン失敗 → ログイン画面へ遷移
System.out.println("ログイン失敗");
RequestDispatcher dispatcher =
request.getRequestDispatcher("WEB-INF/jsp/login.jsp");
dispatcher.forward(request, response);
}
}
}getSessionの引数にtrueを設定することで、セッションが開始されていなければ新規にセッションを作成し、そのセッションを返します。falseの場合、セッションが存在しなければnullが返ってきます。
セッションの使い方についてはこちら
ではRegister.javaに戻って、顧客登録用のプログラムを作成していきます。
package sql;
import java.io.FileNotFoundException;
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.PreparedStatement;
import java.sql.SQLException;
import config.DBconfig;
public class Register {
public void customer_register(int admin_id, String name, String address) throws FileNotFoundException {
// データベースへの接続情報をプロパティファイルから取得
DBconfig db_info = new DBconfig();
String url = db_info.getDBinfo().get("url");
String user = db_info.getDBinfo().get("user");
String pass = db_info.getDBinfo().get("password");
// 実行SQL
String register_sql = "insert into customer_tb"
+ "(admin_id, name, address) values(?,?,?)";
// データベースへの接続
// try〜catch〜resources構文を使用
try(Connection conn = DriverManager.getConnection(url,user,pass)){
// オートコミット機能を無効化
conn.setAutoCommit(false);
try(PreparedStatement stmt = conn.prepareStatement(register_sql)){
// 変数register_sqlの一番目の?にdmin_idをセット
stmt.setInt(1, admin_id);
// 変数register_sqlの一番目の?にnameをセット
stmt.setString(2, name);
// 変数register_sqlの一番目の?にaddressをセット
stmt.setString(3, address);
// SQLの実行
stmt.executeUpdate();
// コミット
conn.commit();
System.out.println("コミット処理を行いました");
} catch (SQLException e) {
conn.rollback();
System.out.println("ロールバック処理を行いました");
e.printStackTrace();
}
} catch (SQLException e1) {
e1.printStackTrace();
}
}
}トランザクション機能を使用して、顧客情報の登録を実行しています。トランザクションによって、登録処理中に予期せぬ事態が発生した場合、ロールバック処理が実行され、登録までの一連の処理が無効となります。
では作成したcustomer_registerメソッドをCustomerRegisterServlet.javaで使用できるようにし、顧客情報登録機能を完成させます。
追記:36〜65行目
package servlet;
import java.io.IOException;
import java.util.List;
import javax.servlet.RequestDispatcher;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
import object.Admin;
import object.Customer;
import sql.Login;
import sql.Register;
/**
* Servlet implementation class CustomerRegisterServlet
*/
@WebServlet("/CustomerRegisterServlet")
public class CustomerRegisterServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
// 顧客登録画面を表示させる
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
RequestDispatcher dispatcher =
request.getRequestDispatcher("WEB-INF/jsp/customer_register.jsp");
dispatcher.forward(request, response);
}
// 顧客登録画面より入力された値をもとにデータベースへ顧客情報を登録する
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// 文字コードの設定
response.setContentType("text/html; charset=UTF-8");
request.setCharacterEncoding("UTF-8");
// 顧客登録画面で入力された値を取得
String customer_name = request.getParameter("customer_name");
String customer_address = request.getParameter("customer_address");
// 管理者のセッションを取得
HttpSession session = request.getSession(true);
Admin admin = (Admin) session.getAttribute("admin");
Register register = new Register();
// 顧客情報登録処理を実行
register.customer_register(admin.getId(), customer_name, customer_address);
Login login = new Login();
List<Customer> customer = null;
// データベースから取得した顧客情報を格納
customer = login.getCustomerInfo(String.valueOf(admin.getId()));
// 格納した顧客情報を遷移先の画面に渡す
request.setAttribute("customer", customer);
RequestDispatcher dispatcher =
request.getRequestDispatcher("WEB-INF/jsp/customer_list.jsp");
dispatcher.forward(request, response);
}
}45〜46行目:セッションオブジェクトを作成し、ログイン時に設定した管理者のセッション情報を取得しています。
51行目:顧客情報を登録するメソッド(customer_register)に引数(管理者ID、顧客名、住所)を設定し、登録処理を実行します。
53〜60行目:登録処理後に「顧客一覧画面」に遷移させるので、ログイン成功時と同じように再度、顧客情報を取得しています。
ブラウザ上で確認
これで顧客登録処理のプログラムは作成できましたので、実際にブラウザ上から顧客情報を登録し、登録された顧客情報が「顧客一覧画面」に表示されているか確認をしてみましょう。
http://localhost:8080/CustomerManagement/LoginServlet
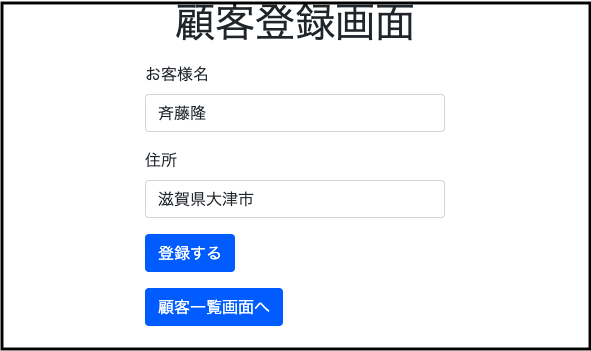
登録する顧客情報はお任せします。今回は下記のように登録をしています。

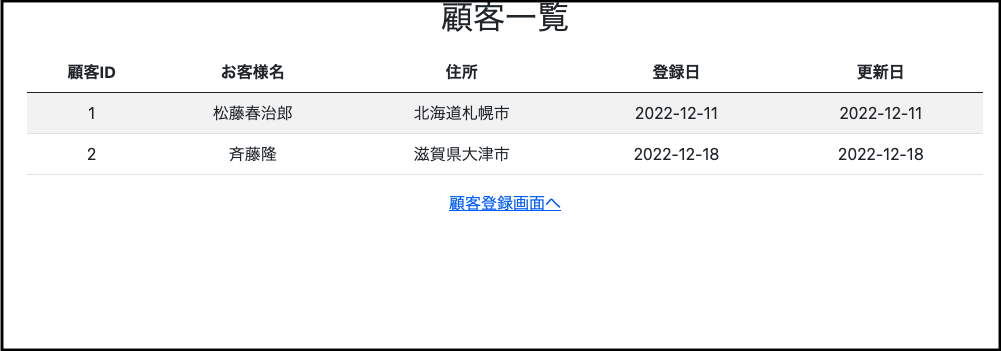
登録ボタンを押下すると「顧客一覧画面」に遷移し、登録した顧客情報が確認できました。

テーブル内の値も一応確認しておきます。
mysql> select * from customer_tb where admin_id = 1;
+-------------+----------+-----------------+--------------------+---------------------+---------------------+
| customer_id | admin_id | name | address | registered_time | updated_time |
+-------------+----------+-----------------+--------------------+---------------------+---------------------+
| 1 | 1 | 松藤春治郎 | 北海道札幌市 | 2022-12-11 23:58:22 | 2022-12-11 23:58:22 |
| 2 | 1 | 斉藤隆 | 滋賀県大津市 | 2022-12-18 15:59:52 | 2022-12-18 15:59:52 |
+-------------+----------+-----------------+--------------------+---------------------+---------------------+
2 rows in set (0.01 sec)
mysql>テーブル内もしっかり登録されていることを確認できました。
今回は顧客情報の値を登録画面上に入力することでデータベースにデータ登録を行うプログラムを作成していきました。
次回は登録された顧客情報を編集(更新)するプログラムを作成していきます。
続きはこちら




コメント